Headless Commerce: Do I need Headless Commerce? 2025
2 Key Reasons to Consider Headless Commerce
Understanding Headless Commerce is a little tricky, so if you are new to the concept you must be patient. It's not black and white, Headless Commerce may not be a good fit for any business. If you know more about the building blocks and benefits, you can make better decisions. In this article, I try to describe Headless Commerce with basics.
Intro
You can find a short definition of Headless Commerce, but you probably found out that it's not enough, here I'm going to show you the main reasons we need Headless Commerce, what Headless Commerce is and why Headless Commerce matters.
In another word, why should you decouple the front-end from the back-end?
This article can be also used to describe importance of a specific type of PWA, Universal app, SSR PWA. We will be more familiar with the meaning of these terms, monolithic or Headless PWA, SSR, CSR, etc. First, let's begin with monolithic software.
Is your website Monolithic?
If your software (your website or your eCommerce shop) is being hosted on a single server -it can be a single VPS or a shared host or a container- you are probably using monolithic software. The main characteristic of such a system is that it cannot be easily divided into smaller parts.
Some of the popular eCommerce platforms like Magento, PrestaShop and WooCommerce fall into this category.
Journey has started!
Monolithic systems (in which there is only a single instance of software) work best in many scenarios, you have everything in one place, it can be handled by one technology expert and usually easy to maintain. But when should you adopt a new technology? and why?
Headless can be considered as the next step for your monolithic website. Let's see why we should care about it.
Why Headless Commerce?
In short, you should consider Headless Commerce because of two main reasons: having a Modern and Smooth Storefront and Scalability, and I believe that the second reason is more important.
Modern Storefront
Headless mainly depends on PWA (Progressive Web App) technology, therefore it comes with all of the PWA benefits. But what difference does it make when you use a Headless PWA instead of your traditional storefront?
when you see the new storefront/new theme the most tangible thing is how smooth is the new website. In addition to the speed and smoothness, the new storefront will be much like a native application. Capabilities like offline experience, push notifications and smooth navigation are all the improvements come from the PWA technology that highly improves mobile web experience. This way you will get the best of both worlds, native mobile app smoothness and web reach. Also, if you search for PWA advantages you can find a lot of online materials that described PWA, here I do not want to repeat them.
Do I really need a Headless PWA and Headless Commerce?
To answer this question you should know what your traditional front-end tech can do and what it can not do. Of course, supporting modern technologies is interesting, especially for tech experts, but is it worth it to adopt a new technology? should you replace your existing storefront with a new one? to answer these questions you should know the traditional front-ends' limitations and their abilities. Let me clarify it more with some questions.
Can't you have a mobile-friendly UI with your existing storefront?
Of course you can. You can still have an exact user interface UI like a PWA with responsive design, therefore visually you are never limited, but it's not about your website's UX.
Can't you boost your existing storefront/theme without changing to a Headless PWA?
Yes, you can boost it with the traditional approaches. You can optimize your existing website (with any front technology) with caching mechanisms to get a speedy initial page load (leveraging CDNs). Ideally, you can have the same initial page load (or technically TTFB) with your traditional storefront just like a PWA. Actually, initial page load is only limited by the network and server spec (think of serving static files on a web server).
But, what about the PWA's smoothness?
Yes, you are not limited with your existing storefront in terms of UI and initial page load, but your website missed PWA features and one important feature that is smooth navigation.
If you click on your internal website links the browser will be refreshed to show you the new page (for example, click on one of your products/posts showing product detail). The PWA overrides the browser's built-in navigation, as a result delivering smooth web experience. Technically, you can not have such a navigation with traditional storefronts/themes and they do not support this feature.
Built-in browser navigation
On the left hand side of the video, you can see that the browser is refreshed whenever a product thumbnail is clicked. It would be more tangible if you see a real example.
From technical perspective, are you really limited by traditional templating engines? (for developers)
Let us see what we have with traditional setups, Twig in Magento (phtml too), Smarty in PrestaShop, Woo/WP without built-in templating engine, Blazor in .Net, JSP JSF in Java. Technically, the most challenging part is supporting a smooth UX, we are really limited by traditional fronts in terms of UX (specially built-in browser navigation), other options can be satisfied with traditional templating engines, and you can bring some PWA functionalities into your web page. You can still build SEO-friendly pages easily, initial page load can be optimized as fast as possible, however you will miss modern toolset, you will have less reactivity within your webpages, you will be not free in terms of page navigation/routing and probably you will miss the modern web architecture, and scalability principles.
Which PWA version is a good option for eCommerce?
We have different PWA implementations, we can add a manifest file to our website to gain some of the PWA features, or we may try to choose a wrong PWA implementation so it will damage the website's SEO. We must be careful that we need a PWA implementation that is SEO-friendly.
but which one should you use? further in this article we will see which one is preferred in the eCommerce industry. Go to the section.
Scalability
Do you remember the phrase about Monolithic system: it cannot be easily divided into smaller parts?
That's the main reason we need to care about Headless Commerce and Headless PWA. Actually, it could be considered as a starting point to make your infrastructure scalable and it may also affect your internal technical processes.
How to scale your infrastructure
You need to make your infrastructure ready for high loads if you want to scale your business. But, how can you scale your existing monolithic?
There are two options:
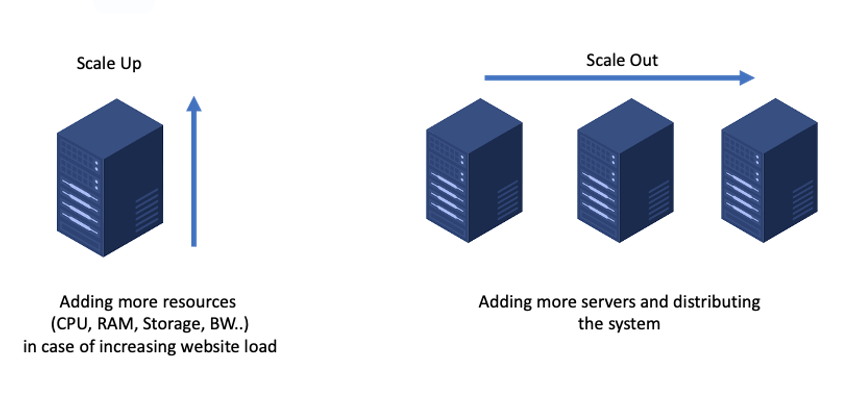
- Scale up: add more CPUs, increase memory, increase bandwidth, in short adding more resources to your physical server. Let's call it vertical scaling or scale up.
- Scale out: distribute your platform across multiple instances and physical nodes, breaking down your platform into smaller parts so that each part handles a specific business logic.

How does your monolithic system look like?
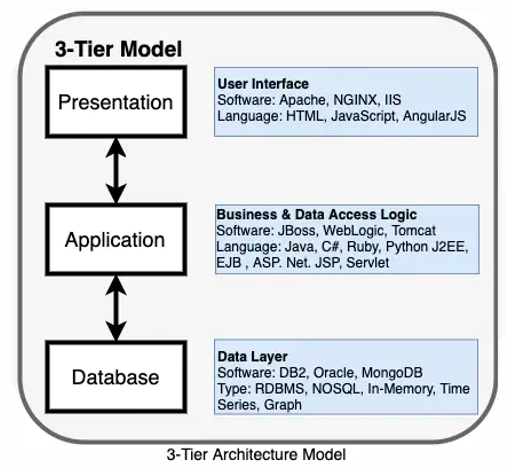
Almost all of the traditional web applications follow the 3-tier software architecture or multitier architecture (read more). Let's take a look at the image:

Probably, you guessed how these 3-tiers work, but let us see how it works with an example. If you are a developer and you know the concepts you can skip the next section.
How the 3-tier architecture works with an example
Now we are going to check a typical process in our eCommerce website to see how a monolithic website works. Let's assume we want to see how Registration page works in our website.

- User visits registration page, and the presentation layer will be responsible to show the user the HTML result for the registration page. The user enters inputs like name, email, password, etc.. fields, and then clicks on submit button.
- Application layer, or Business logic gets the user inputs (user's data), and prepares data to be stored in the database. We may need to do some other jobs at this stage, for example, we want to send email to website's admin. This should be done here, actually Application layer decides what should happen when a user registers.
- and finally, Data layer or Database will store and maintain our data in a data storage.
This is the whole process, and it applies to all other pages, it's like applications built with MVC-based frameworks. Such a software includes everything within a software bundle, and its main characteristic is that it's tightly-coupled. If the software wants to cover all of the business needs, developers need develop a single software that is not scalable and finally it tends to be a software bloat.
Now we better know that how a monolithic software handles all of the website's processes within a single instance of a software.
Presentation layer can be decoupled
If we want to make our application scalable, we need to break it down into smaller parts gradually. We can do it in many forms, for example the search functionality is a complex part of any eCommerce application, you can delegate this indexing and searching task to another platform/server to boost your search experience. So, you can do the same with other building blocks like the presentation layer, you can decouple your presentation layer as a separate system.
But, is there any prerequisite to do that? as I mentioned it's hard to break the monolithic system down.
Headless PWA prerequisite
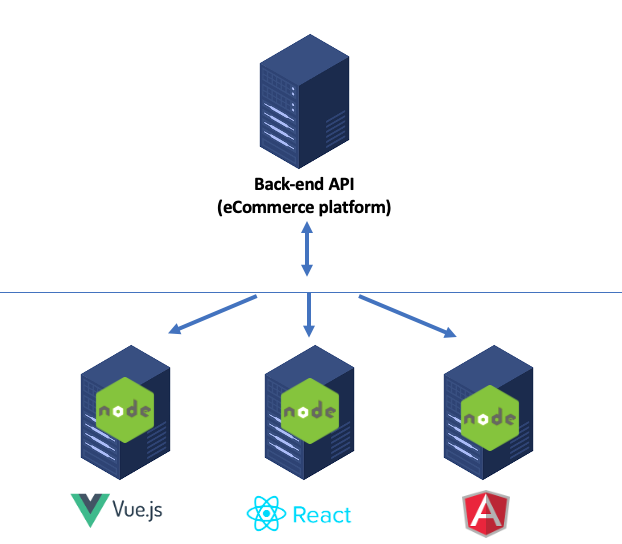
Your platform must be API-ready to decouple your front-end from back-end. REST APIs or GraphQL APIs are the ways your platform can communicate with other external platforms, no matters decoupling front-end (presentation) or any other part of the system. APIs give us the ability to make integration among different systems, so they are the fundamental part.

This way, you can connect different front-ends to your back-end platform, in addition Headless can bring your shop a new level of scalability, actually it can be a good starting point to start dividing up your system into smaller parts and making it loosely-coupled, and finally going further towards micsoservice principles, and making a robust architecture with API orchestration and .
Should I use Headless PWA if it's my first online shop?
If you are new to online selling you do not necessarily need Headless PWA, as they are complex and hard to implement and maintain. Monolithic is a better entry point to digital selling than Headless (or other microservice-based architectures), but it can be the next step for your monolithic website.
Nevertheless, you might find PWA's smoothness very interesting, so if you see a clear prospect for the return of investment (ROI), it's worth it to have such a modern front-end.
Keep in mind that growth is a journey, a quote from Alex Xu (ByeByeGo.com):
Designing a system that supports millions of users is challenging, and it is a journey that requires continuous refinement and endless improvement.
Headless Term
Headless is a new buzzword to point to a new system. Let me say that, from technical perspective there is nothing new with Headless term. There are different PWA implementations and patterns like AppShell, full SSR, Universal or Isomorphic PWA (old terms but good to know the journey, read more about Universal in this article and an old archive), full CSR, etc,.. .
However, Headless aims to be a SSR PWA. It's a new name to simplify referring to a type of PWA which preserves quality measures for websites in eCommerce industry especially in terms of SEO.
Today, there are two primary architectural patterns in web development: SPAs (Single-page apps) or MPAs (Multi-page apps), read more.
Which PWA implementation should you use for eCommerce, and why?
We are talking about eCommerce, so the PWA must be SEO-friendly in eCommerce context. Here we have two main PWA architectural patterns, SPA (Client-side rendering CSR PWA) and Server-side rendering SSR PWA - Universal PWA.
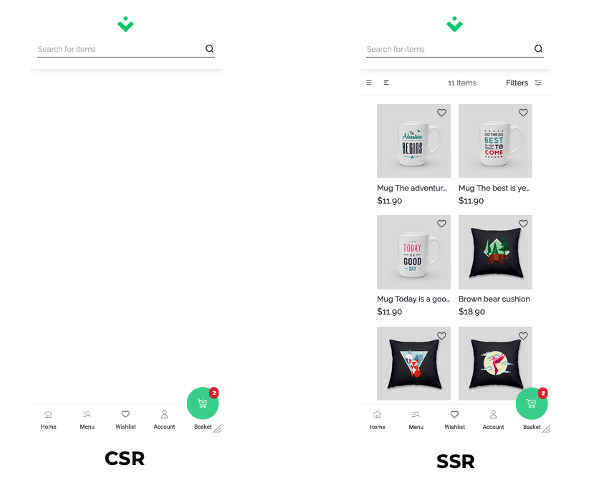
The first request or the initial request specifies how the google crawlers will see our webpage, which makes the first request very critical for us. Here you see the result of both renderings, and how search engine will see our content. Left hand side on the image is CSR and the right hand is SSR. As a result, CSR PWA has a lower chance to be indexed properly by google (some techniques can be applied on CSR websites to make them indexable, like dynamic rendering, but it's not the recommended approach).

But why? how the CSR and SSR render HTML pages?
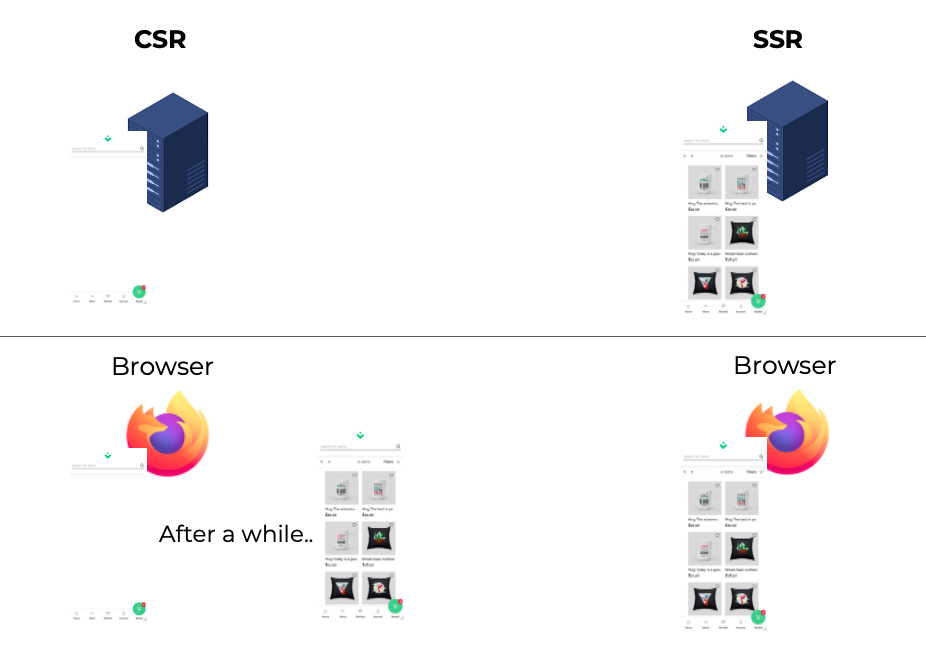
How CSR and SSR work?
Think of you request a page, and the page will be loaded on your browser along with a Javascript application. Then, this JS application will fetch other data and then will render them and then it will put them on to the screen after a while.
So, the initial version is just like a template, it’s empty of content, we call it AppShell.
But in server side approach / on the right side of the image, the application will be completely rendered on server, so when we call a web page, when we visit a web page for the first time, we will get a complete rendered HTML.
You see, the JS application needs to be run on server, this is a big difference with CSR. In your existing runtime environment you may have php, .net, etc.. but not you need Nodejs runtime to run our front-end application.

SSR and Static sites for eCommerce websites
As a result, one of the main reasons that we need to use server-side rendering approaches in eCommerce is SEO.
Additionally, another option could be statically generated sites/SSGs, or Jamstack websites, read more.
Headless for subscription based websites
Don't you know whether your website is monolithic or not? or don't you know about your website's infrastructure?
The story might change if you are using subscription-based platforms like Shopify or Wix. You can still gain smoothness and modern front-end benefits of a Headless PWA, however scalability is not a tangible factor for you because your service provider will care about that. Nevertheless, you do not need to worry about it, as the infrastructure of your website is not in your control and you should follow your provider's recommendations.
What is the next step?
Decoupling front-end from back-end would be the first step, but the next step for your scalable infrastructure would be setting up a robust architecture, tasks like API orchestration (building API gateway). I will write about this topic in the future.
A Headless PWA Example
At Binshops, we are working on the Headless PrestaShop. PrestaShop platform could be a good example of a Headless system. It's a light-weight monolithic platform that supports APIs and it includes many eCommerce features out-of-the-box with a lot of extensions and modules.
Quick intro - YouTube Video
The presentation prepared for PrestaShop platform, but the content applies to other platforms as well.
Posted 2 years ago by