Vue.js app Failed to execute 'appendChild' on 'Node'
Client-side Hydration Error
What is Vue.js app Failed to execute 'appendChild' on 'Node' error?
When working on your Vue or Nuxt project, sometimes you may face the following Js error in your console and the page becomes unresponsive:

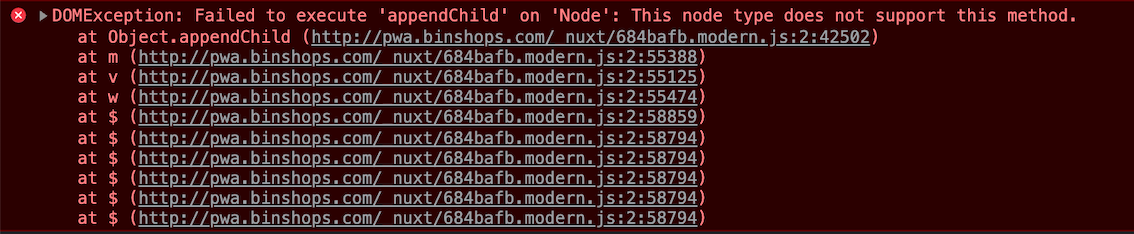
In the production side, you will see this error message:
This issue comes from the client-side Hydration.
But what is Hydration?
In Vue, Hydration is the mechanism by which the client-side converts the static HTML fetched from server to the reactive code. In other words, when we open up a link, in the first request we get all the rendered HTML from server (natural behavior in SSR). This rendered HTML is the human-readable content that is not yet an interactive app. So, to add the reactivity and to control our clien-side app we need to have the same Vue application that was run on the server. This way it attaches DOM event listeners and makes the front app reactive. So, in the context of our problem (above mentioned console error), we expect to see it once the content gets loaded. If you want to read more about the Hydration process you can also check this article.
When we see the issue?
We expect to see this issue when the client-side generated DOM does not match the fetched HTML from server. So, What should go wrong in my code for this to happen?
Mostly, browsers try to correct HTML content, and during this process some invalid elements will be changed. A common example is that a <div> element cannot be inside <p> element. For example:
<p><div>element</div></p>
In this case, browser tries to parse it into the following HTML:
<p></p> <div>element</div> <p></p>
How to detect Hydration issues?
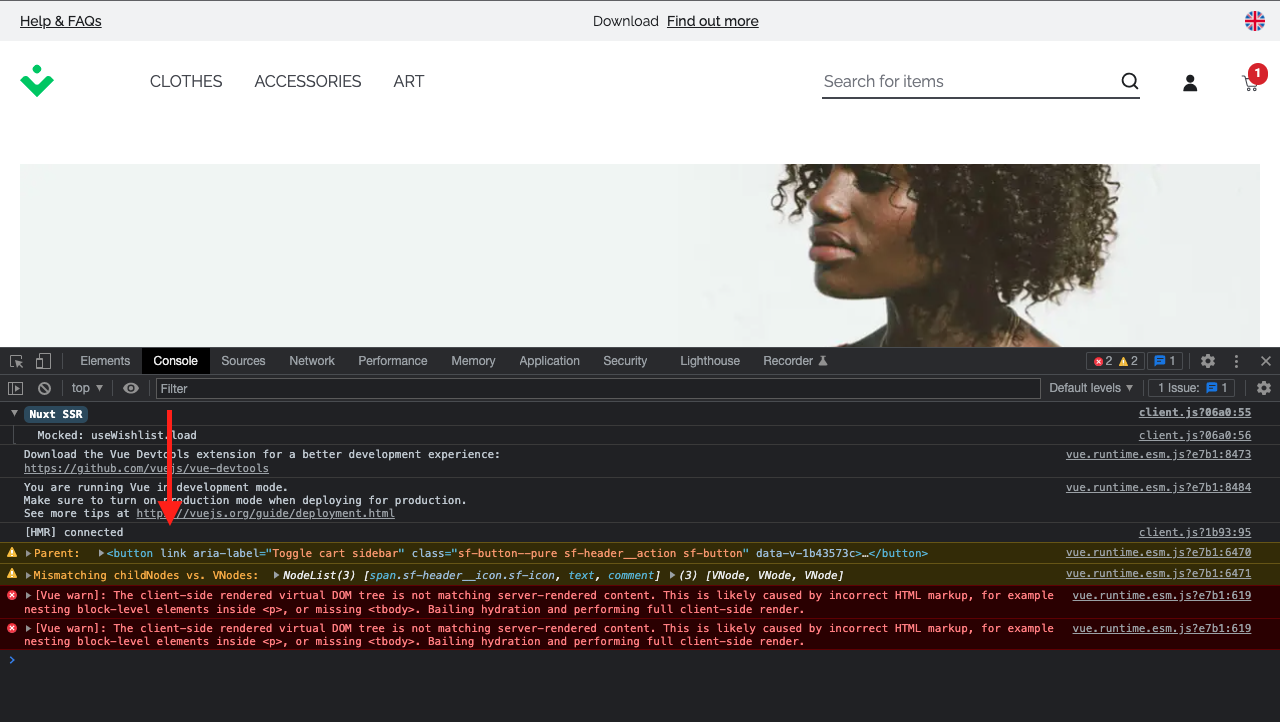
It seems that there is not a complete tool to prevent the Hydration issues, but it's not a big issue. Chrome browser can help us to do that in some way. In your development environment, try to navigate and refresh the pages that you know the problem comes from. Open up your console and you can see that it shows where the virtual DOM does not match the SSR HTML.

In this case, you can see that chrome detected a Hydration issue with Button element.
Mitigate Hydration Process
By using Qwik technology you can load pages even faster by diminishing hydration process with Resumable. Qwik initial version released on May 2, 2023. Read more here.
Posted 3 years ago by